AIを活用したWebサイト制作にもさまざまなツールがあり、それぞれがカバーしている領域や得意とすることが異なります。
本ページではAIを活用したWebサイト制作ツールを、大きく2つ、細かくは下記3つのタイプに分けてご紹介します。
- ノーコードWebサイトビルダー+サポートAI系
- テキストtoWebサイトの大本命: Wix
- AIをツールとして活用しAIとの協業を目指す: STUDIO
- ワイヤー・デザイン生成系
きれいに分類できているわけではありませんが、それぞれのサービスの対応領域や重きを置くポイントから上記3つに分類しています。
また1.ノーコードWebサイトビルダー(Wix, STUDIO)に搭載予定のAIツールはそれぞれ現在開発中であり、2023年10月時点ではそのフル機能を使うことはできません。両サービスともに近日公開予定としています。
個人的には 2. ワイヤー・デザイン生成系と STUDIO を組み合わせて使うのが最も効率的かつ自信をもって公開できるレベルのLPが制作できると思います。
ただし、STUDIOはボックスモデルに馴染みのない方には作りづらいかもしれません。(とはいえ数日程度で慣れると思いますが)
素早くWebサイトを制作して公開させたい場合、テキストからWebページ全体を公開可能な状態まで生成するというWixを利用すれば、Webデザインに馴染みのない方でも最短で数時間でWebサイト公開できるでしょう。
また、ランディングページ制作に特化したAIツールは AI活用による最新LP・ランディングページ制作ツール3選 の記事でご紹介しています。
目次:
- 1. ノーコードWebサイトビルダー+サポートAI系
- 1-a. テキスト指示でLP全体生成、全体のトンマナ変更: Wix
- 1-b. 細かい変更や面倒な調整はAIが。AIと協業して作るWebページ: STUDIO AI
- ワイヤー・デザイン生成系とFigma to STUDIOの組み合わせによるLP・Webページ制作の可能性
- 2. ワイヤーフレーム・Webデザイン生成系
- テキストからサイト全体を、スクリーンショットからWebページを一瞬で生成: UIzard
- Figma上からテキスト指示によってデザインパターンを自動生成: Builder.io Figma plugin
- ワイヤーフレーム生成に特化したFigmaプラグイン: WireGen
- スクリーンショットや手書きスケッチからワイヤー・別パターンのLPデザインを生成: Visily(今後に期待)
- 生成したデザインを自動的にコーディング・実装してくれるツール
- 成果をだすWebサイト制作、企画・戦略から伴走するWeb制作を実施しています

1. ノーコードWebサイトビルダー+サポートAI系
AIを活用したWebサイト制作に強く期待できそうなのが、もともとノーコードでのWebサイトビルダーを提供しているサービスがサポートとしてAIを追加搭載する、という系統です。
AIによるWebページ制作においては「生成されたLPデザイン・Webページデザインを編集、修正する」という作業が必ず発生します。この編集・修正作業時にいかに分かりやすく・スムーズに・スピーディーに操作できるかという「編集体験」が大切だと感じています。
良い編集体験をもたらすという点において、ノーコードWebサイトビルダー系ツールは従来よりノンデザイナーによるWebサイト制作の編集体験をより良いものにしようと努めてきました。分かりやすくスムーズな編集体験に強みがあると言えるでしょう。
1-a. テキスト指示でLP全体生成、全体のトンマナ変更: Wix
AI活用での制作において大きくその価値を見直したのがWixです。
Wixといえば、Web制作界隈では長らく下記のデメリットが挙げられてきました。
- ページが増えるにつれ、編集画面が重く・遅くなる
- 公開画面が遅い
- 自由度が高すぎてレイアウトやトンマナが崩れがち
しかし、数ページのWebサイトまたは1枚ものLPなどであれば、編集画面は重くなりづらいでしょう。
また公開画面の高速表示については2019年のWix Turbo の実装によって改善されたのこと。かつて存在していたプランごとによる通信帯域制限も廃止され、現在では全プランにおいて通信帯域幅は無制限となっています。
そして間もなく到来すると言われる Wix’s AI Site Generator によって、テキストからLP全体の生成、そしてセクションの調整が可能となります。AIのアシストによって、ノンデザイナーでも大きなレイアウト崩れやトンマナ崩壊を避けられる可能性が出てきました。
WixをはじめとするノーコードWebサイトビルダーの強みは、長年培ってきたユーザーの編集体験の良さにあります。AIで生成されたデザインはもちろん、Wixの編集機能によって編集することが可能。
さらにWixでは管理機能を活かしてA/Bテストを行うことも可能です。
Release Manager for AB Testing in Wix | Wix Fix
In this video, you will learn how to use the Release Manager to create test sites for AB testing. Learn which version of your website preforms better with the Release Manager. ----------------------------------------------------------- Wix Fix Editor X Templates: https://www.wixfix.com/templates ----------------------------------------------------------- Important Tutorials: Top 5 Tips for Wix: https://youtu.be/eaYICBbpGlY How to Use Strips in Wix: https://youtu.be/MrcvFsQi5zc Set Up an E-commerce Store: https://youtu.be/Eai-jLLBw04 Custom Forms: https://youtu.be/9AzSLnRtoY0 Wix Basics in 10 Minutes: https://youtu.be/a9FA6MwrFUc Everything Editor X: https://youtu.be/VcGNuL-0LCQ Modern Web Design: https://youtu.be/3no4A7JHaI0 ----------------------------------------------------------- Want to hire us? Let's connect on our agency site: https://www.wixfix.com Don't forget to SUBSCRIBE and COMMENT any questions below! THANK YOU FOR WATCHING!! Music by Chillhop Music: https://chillhop.com #Wix #WixReleaseManager #ABTesting
youtu.be

1-b. 細かい変更や面倒な調整はAIが。AIと協業して作るWebページ: STUDIO AI
言わずと知れた国産のノーコードWeb制作ツール STUDIO ですが、AIによるアシスト機能を現在開発しています。
STUDIO AI | The new age design tool with WebDesignAI inside.
A web design tool for the intelligence age. STUDIO AI can understand what you are designing, learn from your feedback to take your designs further, and turn them instantly into live websites. This is web design, redesigned.
studio.design
指定箇所のカラー変更などの細かい箇所の修正から、アニメーション変更やレスポンシブ対応の自動化まで、AIにテキスト指示することによって自動的に編集させることが可能になります。
WixがテキストからWebページ全体を生成させる、全体のトンマナを変更させる、という「大きな生成」をAIにさせることに対して、STUDIOは具体的な修正点、細かい変更点、非効率な具体的箇所についての効率化など「小さな生成」を目指しているように思えます。 これはなぜでしょうか。
STUDIOはもともとノーコードのデザインツールを出発点として発展してきた歴史があり、実現できるデザイン品質へのこだわりを感じる発展を遂げてきました。
AIを使った制作も、基本的には人間がデザインをしていくが、それを効率的にしてくれる1つのツール・道具としてAIを活用させていく、という哲学を持っているからではないでしょうか。
STUDIO AIの到来によって、Web制作は人間とAIが協業しながらWebページを作り上げていくフローへと進化していく。そんな未来を感じています。
ワイヤー・デザイン生成系とFigma to STUDIOの組み合わせによるLP・Webページ制作の可能性
Figmaのデザインを、今すぐWEBサイトに。|STUDIO
Figma to STUDIO (Beta)のFigmaプラグインを使って、FigmaのデザインをSTUDIOに最適化されたボックスモデルに変換しましょう。
studio.design
STUDIOは2023年8月に、Figmaからのデザインインポートに対応しました。対応のFigmaプラグイン「Figma to STUDIO」によって、FigmaでのデザインをSTUDIOへインポートさせることが可能です。
Figma to STUDIO (Beta) | Figma Community
Figma to STUDIO (Beta) Figmaで作成したデザインをノーコードWeb制作ツール「STUDIO」に最適化したボックスレイアウトに変換し、STUDIO上にインポートすることができます。 このプラグインはBeta版となっており、デザインの完全なインポートは保証されていません。インポートが上手く出来なかった場合のフィードバックは、STUDIO コミュニティにてお知らせください。 🔗STUDIO Community | Figma to STUDIO(Beta) 簡単な使い方 この画面でプラグインをインストール します。Figmaでプラグインを起動します。ST...
www.figma.com
Figma to STUDIOプラグインは日々改善されており、完璧ではないもののきちんとインポート機能としての役割を果たしているようです。
このSTUDIOへのFigmaデザインインポートと後述の ワイヤー・デザイン生成系 を組み合わせれば、デザインと実装フェーズの大幅な工数削減になるでしょう。
Figma to STUDIO参考: コーディング・実装不要!Figma・XDを瞬時にWebサイト化するノーコードツール"Quest.AI"
関連タグ: STUDIO
2. ワイヤーフレーム・Webデザイン生成系
自分自身でWebサイト制作をしていく時に最も困るのが、構成やデザインについて。
どのようなレイアウトを組むのか?どのようにデザインをしていくのか?このあたりは実務的なデザイン技能がなければ手も足も出ないところです。
しかしAIを活用することで、他サイトの参考ページや自分で作ったワイヤーフレームをもとにデザインを生成させたり、テキストでレイアウト指示・デザイン指示を行うことで編集可能なデザインを生成させることが可能になりました。
テキストからサイト全体を、スクリーンショットからWebページを一瞬で生成: UIzard
UIzardはテキストからWebサイト全体のデザインを生成したり、スクリーンショットでキャプチャした他社サイトのWebページを編集可能なモックへと変換してくれるAIデザインツール。
Uizard | App, Web, & UI Design Made Easy | Powered By AI
Design mobile apps, websites, and UIs in minutes with Uizard, the world's first AI-powered UX/UI design tool! Sign up today.
uizard.io

■ Text to Webサイト: プロンプトによって一行の文章でWebサイト全体(またはアプリ)のデザインを生成
UIzardで最近搭載されたAIツール、Autodesigner。テキストから一瞬でWebサイト全体のデザインを生成してくれます。
下のように、作成したいWebサイトの説明とトンマナについてテキストで指示するだけで、複数のWebサイトUIを生成してくれます。 例として、ワインのサブスクリプションサービス用Webサイトを生成させてみました。

数秒で生成されたページ群がこちら。

びっくりですね…!これらの他にカートページ、会社概要ページなども生成されました。気に入らなければ別パターンで再度生成が可能。また生成されたページ内オブジェクトはUIzard上で編集が可能です。
入力テキストは英語のみですが、工夫すれば日本語コンテンツで出力できるのかもしれません。
■ スクリーンショットからWebページを一瞬で生成
下のスクリーンショットはOpenAIのトップページ全体スクリーンショットを読み込ませて、UIzardでページ生成したものです。

スクリーンショットそのままのデザインで、UIzard上で各オブジェクトが編集可能になります。(要は他サイトからレイアウトなどをパクった上で、編集できるということ…!)
「テーマ生成」でGeneratedを選べば、スクリーンショットやURL先のWebページを元に、若干異なるトンマナでWebページを再現してくれます。

UIzard自体がFigmaのようなデザイン編集を提供するサービスなので、UIzardからFigmaにデザインファイル全体をエクスポートすることはできないようです。ただし、PNG, JPGなどの画像ファイルとしてはスクリーンを書き出し可能。
反対にFigmaからのインポートには対応しています。
■ プロンプトによる指示でトンマナ変更
たとえば取り込んだデザインに対して、プロンプトでトンマナ変更を指示すると全体のトンマナを変更できます。
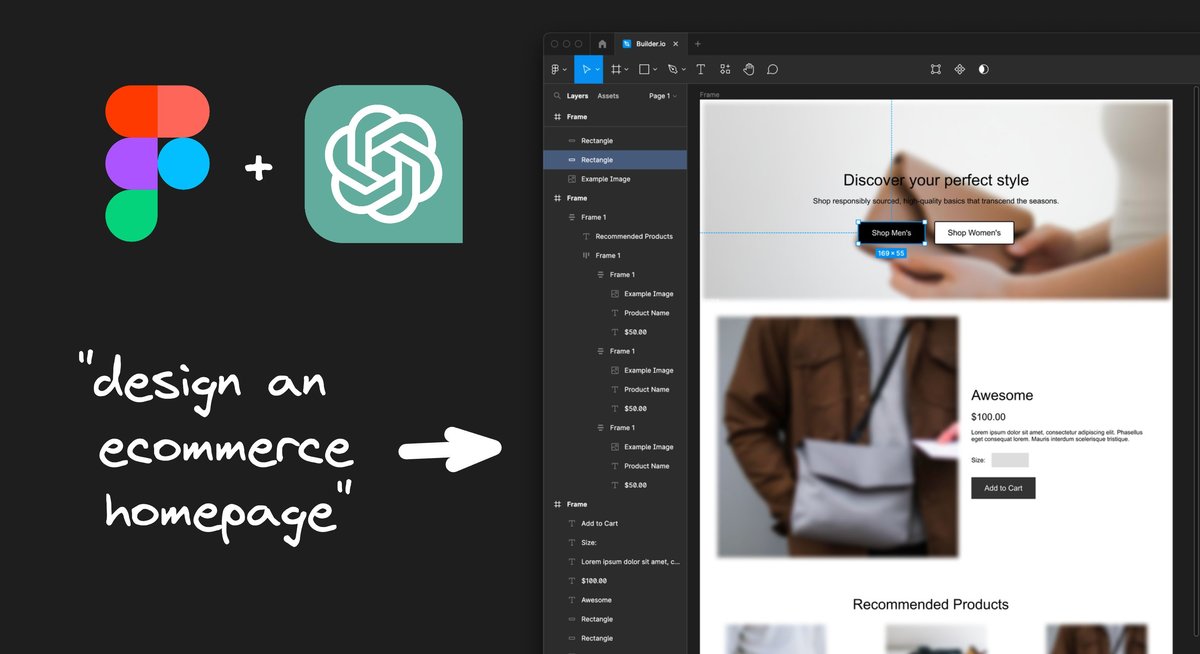
Figma上からテキスト指示によってデザインパターンを自動生成: Builder.io Figma plugin
Builder.io はChromeやFigmaなど、さまざまなサービスにおけるAIプラグインを開発している組織。最近ではFigmaから自動でコード生成する Visual Copilot をローンチしています。
Builder.ioのFigmaにおけるプラグインの機能に、テキストからデザインを生成するというものがあります。
Generate Figma Designs with AI
You can now generate fully editable designs inside of Figma with AI via prompts. Design to code. Builder.io and Figma plugin.
www.builder.io

プラグインページ:
Builder.io - AI-Powered Figma to Code (React, Vue, Tailwind, & more) | Figma Community
Use AI to generate clean, responsive code from Figma designs in real-time. No setup: No need to use auto layout or do anything special to your design files before you turn them into codeAny framework: Generate React, Next.js, Vue, Svelte, Angular, Qwik, Solid, React Native, or HTML code. Choose ...
www.figma.com
Builder.ioについて参考: 新進気鋭!日本ではマイナーな海外ノーコードツール集
ワイヤーフレーム生成に特化したFigmaプラグイン: WireGen
自分で制作する場合というより、チーム内での共有や顧客へ提示する際のワイヤーフレーム生成に役立ちそうなFigmaプラグインがWireGenです。WireGenはその名のとおり、ワイヤーフレーム生成に特化したFigmaプラグイン。
WireGen - AI GPT wireframe generation | Figma Community
WireGen uses chat GPT AI to generate wireframe designs quickly and easily. Just input the description of the design you want to create, and the plugin will generate wireframes for you in minutes. This plugin saves time and effort in the wireframing process and is perfect for designers who ...
www.figma.com
スクリーンショットや手書きスケッチからワイヤー・別パターンのLPデザインを生成: Visily(今後に期待)
VisilyはUIZardと同様に、スクリーンショット画像や手書きでスケッチした画像を読み込ませると、その画像のデザインをもとに自動で別パターンのデザイン・UIを生成してくれるという画期的なサービス。
ワイヤーフレームをもとにデザイン生成させることも可能とのこと。また、参考サイトのUIを読み込ませて、逆方向に完成デザインからワイヤーフレームを生成させることも可能。(と称しています)
Visily: AI-Powered Wireframing & Design
Visily is a wireframe tool that swiftly transforms screenshots, templates, or text prompts into editable wireframes and prototypes, powered by AI.
www.visily.ai

実際に手書きスケッチの読み取りとFigmaで作成したワイヤーフレームを読み込ませてみましたが、読み込みに失敗するか、成功してもひどい文字化けやレイアウト崩れが生じてしまいました。
見出しやテキストを日本語で作っていたせいもあるかもしれません。
他社サイトを読みこませた場合は、レイアウトや写真素材は一旦そのまま、カラーと見出しフォントを指定のものに変更したうえ、Visily上で編集可能なオブジェクトとして吐き出す、というものでした。
いずれにせよ、このままのレベルでは実用的には使いづらいのでVisilyの今後に期待したいと思います。
生成したデザインを自動的にコーディング・実装してくれるツール
生成したデザインはFigma to STUDIOによるSTUDIOへのインポート機能で自動的に実装させることが可能ですが、他にもデザインから自動コーディングさせることができるツールについて コーディング・実装不要!Figma・XDを瞬時にWebサイト化するノーコードツール"Quest.AI" の記事で様々なツールについてご紹介しています。
成果をだすWebサイト制作、企画・戦略から伴走するWeb制作を実施しています
成果をだすWebサイト制作、企画・戦略から伴走するWeb制作を実施しています。 SEOを意識した制作や、制作後の運用・成果を見据えたWebサイトづくりが得意です。
🍀 Webサイト制作とSEOの専門家 - Marketing Wizard
上リンクには私のプロフィール・実績を掲載しています。ご確認のうえ、お気軽にご相談ください。
この記事の気になった箇所を読み返す:
- 1. ノーコードWebサイトビルダー+サポートAI系
- 1-a. テキスト指示でLP全体生成、全体のトンマナ変更: Wix
- 1-b. 細かい変更や面倒な調整はAIが。AIと協業して作るWebページ: STUDIO AI
- ワイヤー・デザイン生成系とFigma to STUDIOの組み合わせによるLP・Webページ制作の可能性
- 2. ワイヤーフレーム・Webデザイン生成系
- テキストからサイト全体を、スクリーンショットからWebページを一瞬で生成: UIzard
- Figma上からテキスト指示によってデザインパターンを自動生成: Builder.io Figma plugin
- ワイヤーフレーム生成に特化したFigmaプラグイン: WireGen
- スクリーンショットや手書きスケッチからワイヤー・別パターンのLPデザインを生成: Visily(今後に期待)
- 生成したデザインを自動的にコーディング・実装してくれるツール
- 成果をだすWebサイト制作、企画・戦略から伴走するWeb制作を実施しています
Category: No-Code | ノーコード
Tags: STUDIO